Marketing Toolkit Research Project
While at Perkins&Will, an architecture firm, I was part of a local marketing team functioning within a firmwide marketing network with 25 other local architecture offices, all with their own respective marketing teams. With this many offices, especially when knowledge sharing is involved and the virtual work landscape is constantly evolving, a natural pain point emerged: how the heck are all these marketing groups supposed to share information?
I was part of a team of marketers charged with developing a system to address this challenge.
From this pain point, an intriguingly complex research and information architecture project was born. The first step to fully understanding this challenge was to do a heuristic analysis of the current process. Some guiding research questions for this stage were:
What are the current systems the marketing teams currently use? What’s working, and what isn’t?
Who are the users? Just marketers, or are architects also involved in this process?
What are the various categories of information we are working with?
What information needs to be centralized? What information can stay within each office’s marketing team?
Where should we be saving these shared files?
How do we navigate “multiple sources of truth” for information management?
Hiking Boot Mobile Interaction Design
As part of my Interaction Design course, I developed a mobile app for a product - in this case, hiking boots. I created an interactive experience where hiking boot shoppers are able to learn about the different kinds of hiking boots.
NEXT STEPS
If this was a project for a real-world client, the next steps for this project would be to conduct user interviews as well as usability testing to refine and clarify what information customers find most helpful.



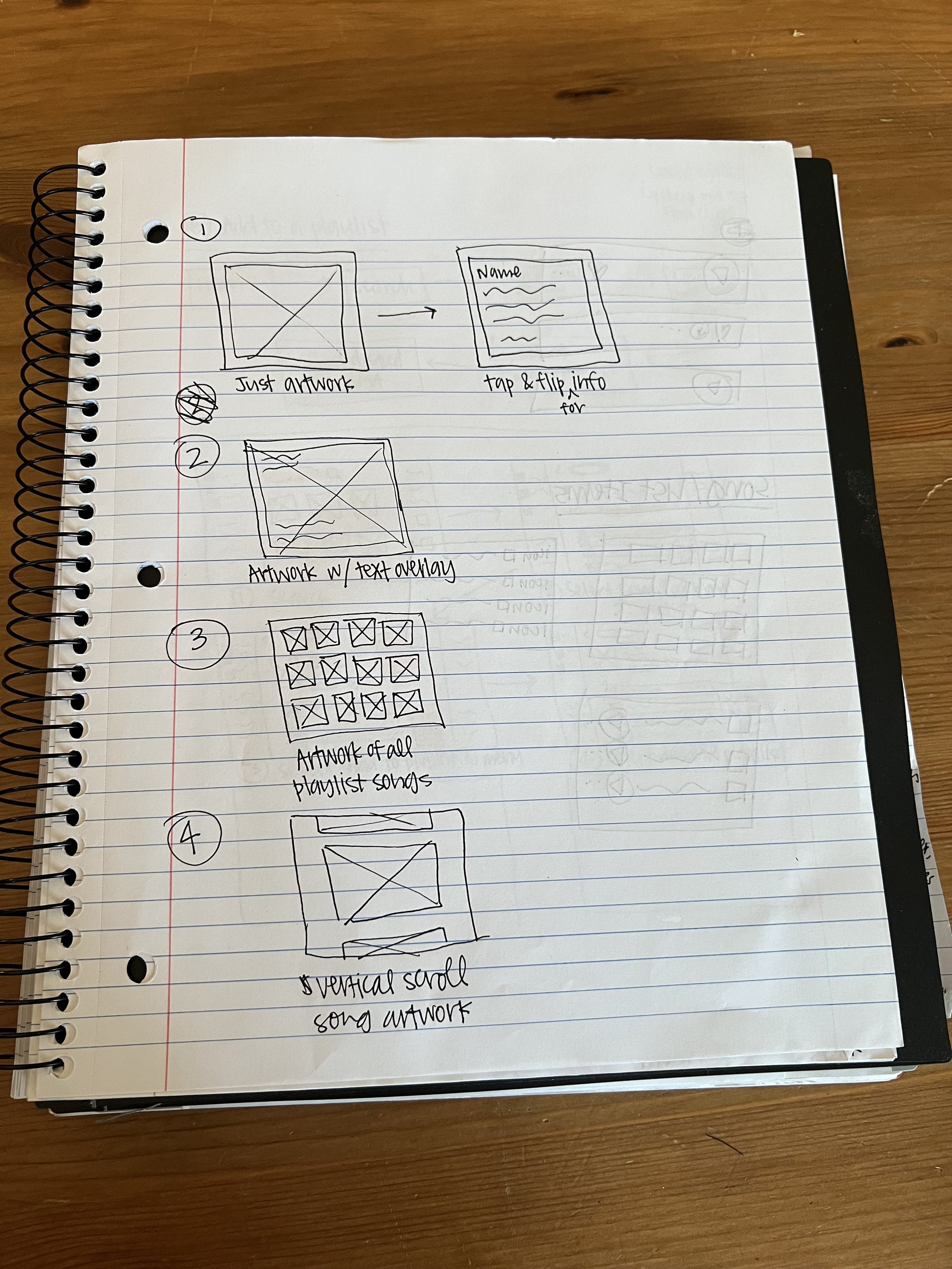
Spotify Rapid Design Iteration Exercise
As part of my Sketching for UX course, I did an exercise to come up with alternative layouts for the popular Spotify mobile app.
TAKEAWAYS
In the early stages of design, all ideas are good ideas
Don’t be afraid to break the mold of established design
rapid design sketching is a great way to produce design options
Interaction Design Thinking
An in-depth study of the interaction design present on the lock screen of an iPhone. This well-known and celebrated design language is popular for a reason - it is effective.
TAKEAWAYS
Balances visual simplicity with numerous important quick-access features
Utilizes all sides of the screen
Requires several different actions - long press or swipe in a direction


